こんにちは、子猫のおデコです。
最近ホームページのデザインを変えたりしているのですが、twitterを連動していない事に気づいたのでtwitterのタイムライン表示の埋め込みをしてみたいと思います。
バンドやアーティストのホームぺージ見ていたら大体twitter埋め込んでいましたので、SNSとの連動という意味では当たり前になっているようですね。
初心者の私でも簡単にできたので紹介していきますね。
ホームページのサイドバーにtwitterのタイムラインを表示する方法
下記手順に従っていけばtwitterのタイムラインをホームページに表示する事ができます。
ちなみに、わたしはワードプレスを使っていますのでワードプレスへでのtwitterの埋め込み方法になります。
1.twitterの埋め込みのできるサイトにアクセス
まずは、埋め込みできるサイトにアクセスしましょう。
twitterでは埋め込みコンテンツの設定ができません。
こちらのサイトになります↓
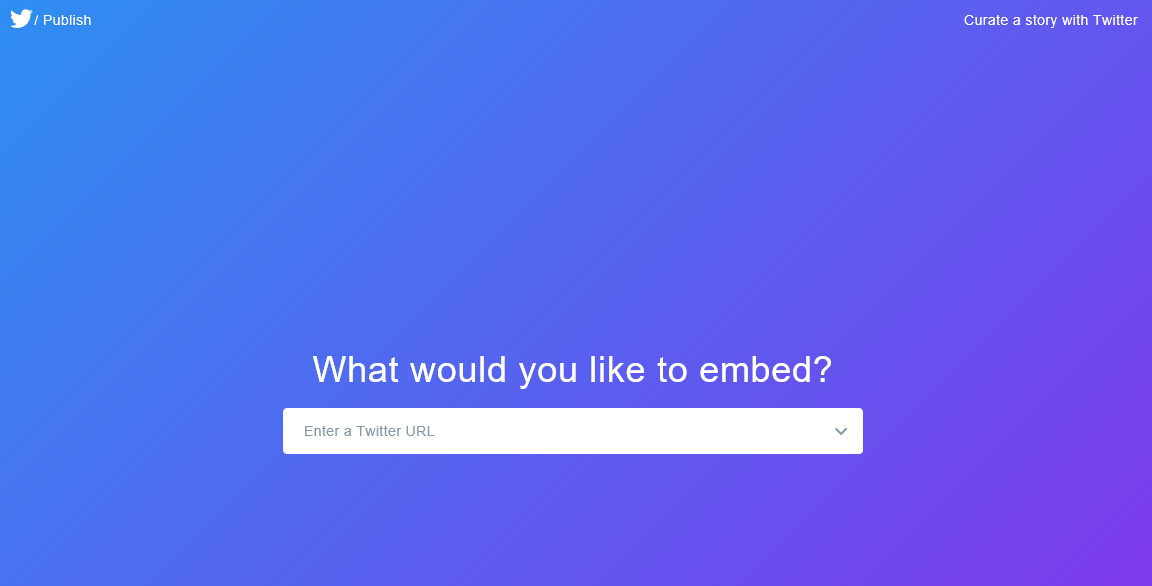
この画面が現れます。
2.自分のtwitterのアドレスを入力
上記画面で、”What would you like to embed?”何を埋め込むか?と、聞いているので、白枠内に自分のtwitterのアドレスを入力しましょう。
自身のtwitterのアドレスの確認方法
まずは、twitterにログインします。
ホーム画面の左のtwitterネームをクリックします。ここでは、”song design cafe”になります。
”@coneconoodeco”をクリックしても問題ありません。
移動したページのアドレスが、自分のtwitterページ(URL)になります。
以上の方法で、アドレスを確認する事が出来ます。
3.埋め込みの設定を行う
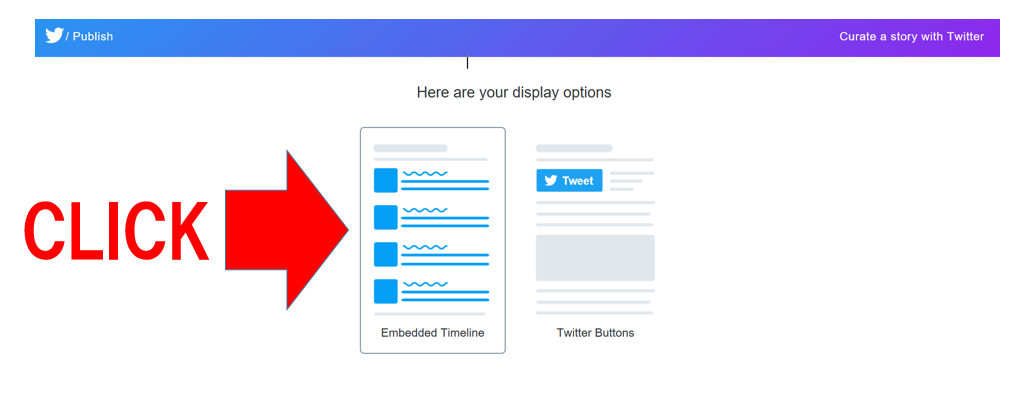
下記画面に移動したら左側の”Embedded Timeline”(埋め込みタイムライン)をクリックします。
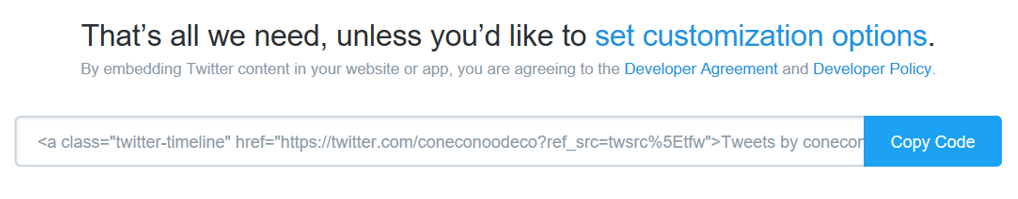
そうすると下記画面が現れますので、ブルー文字の”set customization options”をクリックします。
オプションセッティングが必要でしたらここをクリックします。
デフォルトで問題なければ必要はありません。
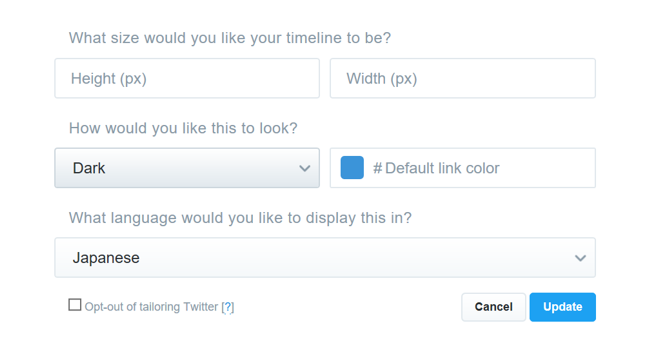
セッティングのオプション画面が現れますので各項目を自分の好みにカスタマイズ設定します。
オプションカスタム設定の説明
・What size would you like your timeline to be?【タイムラインをどのようなサイズにしたいですか?】
Height(px)【高さ(ピクセル)】width(px)【幅(ピクセル)】
タイムラインの大きさの設定になります。自分の好みの幅や長さを設定できます。
・How would you like this to look?【どの様な見え方にしたいですか?】
背景色の設定とリンクされている文字色の設定になります。
・What language would you like to dispray this in?【このタイムラインをどこの国の言葉で表示させますか?】
プルダウン内に、様々な国がありますので、表示させたい文字を選んでください。
4.コードをコピーする
設定が終了したら、自分の設定が反映されたコードが出来ていますので、”Copy Code”をクリックします。
クリックすると下記画面が表示されてコピーが完了します。
5.ホームページにコードを貼り付ける
ご自身のホームページのワードプレスの【外観】⇒【ウィジット】を開きます。
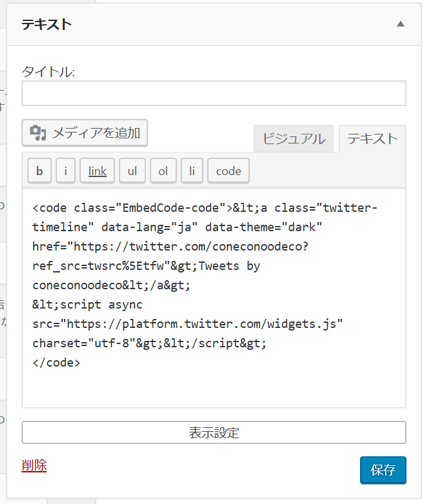
【ウィジット】内の”テキスト”をクリックします。
プルダウン内のサイドバーをチェックして”ウィジェットを追加”をクリック。
【テキスト】内の【テキスト】に先ほどコピーしたコードを貼り付けて保存したら終了です。
まとめ
SNSとホームページとでは、役割が違うといわれていますがホームページで更新する様な事ではなくても、twitterでちょっとつぶやいてみたりする事ありますよね。
あなたの人なりや、考え方などをホームページを回覧した方にも伝えられたらよりファンも増えるのではないでしょうか。
インスタやfacebookなど各種SNSもホームページに埋め込みできますのでそちらも試してはいかがでしょうか。















コメント